Who Is This Blog For?
Whether you're a designer or an eCommerce manager, Hyvä UI 2.5 has something to offer. This blog discusses how it improves UX, simplifies design workflows, and what's new in 2.5!
For Designers: Hyvä’s Figma UI Kit bridges the gap between design and development, allowing designers to visualise exactly what’s available in the theme, see where customisations are needed, and efficiently apply brand styling. This makes prototyping faster, approvals smoother and ensures a seamless handover to development.
For eCommerce Managers: With Hyvä evolving and bringing more out-of-the-box features to Magento stores, the design and development process becomes more efficient. This means less time spent on basic setup and more on building great features ensuring better value for money, faster time to market, and an easier-to-maintain storefront.
Introduction
Magento 2 has been a go-to choice for eCommerce, but its default front-end theme, Luma, has always been frustratingly slow and rigid. It constantly needed extra work to get it looking right. That’s why Hyvä UI is such a big deal. It’s not just another frontend theme; it’s a complete rethink of how Magento storefronts are designed and built, making everything faster, easier, and simply better.
At Develo, we’ve been working with Hyvä since its early versions, and we’ve seen firsthand how much it speeds up design and development. Whether you are designing, developing, or managing an eCommerce store, Hyvä UI Kit combines pre-built components with Tailwind CSS, which helps streamline workflows, simplify sign-offs, and get sites live quicker without endless design tweaks and custom fixes.
What's New in Hyvä 2.5?
Hyvä 2.5 brings a range of updates that make designing Magento storefronts even faster and more flexible. The latest release introduces a set of custom Hyvä theme out-of-the-box components.
Some of the key new components include:
- Sticky Add-to-Cart button
- Mobile Menu A & B
- Breadcrumbs A
- Pagination A
- Scroll to Top
- Search Form A (now supporting SmileElasticsuit)
This update also expands mobile-first components, adding more XS-sized elements (376px) so designers can create fully responsive prototypes for XS, SM, Large, and XL screens.
Download the Hyvä UI Component Overview PDF
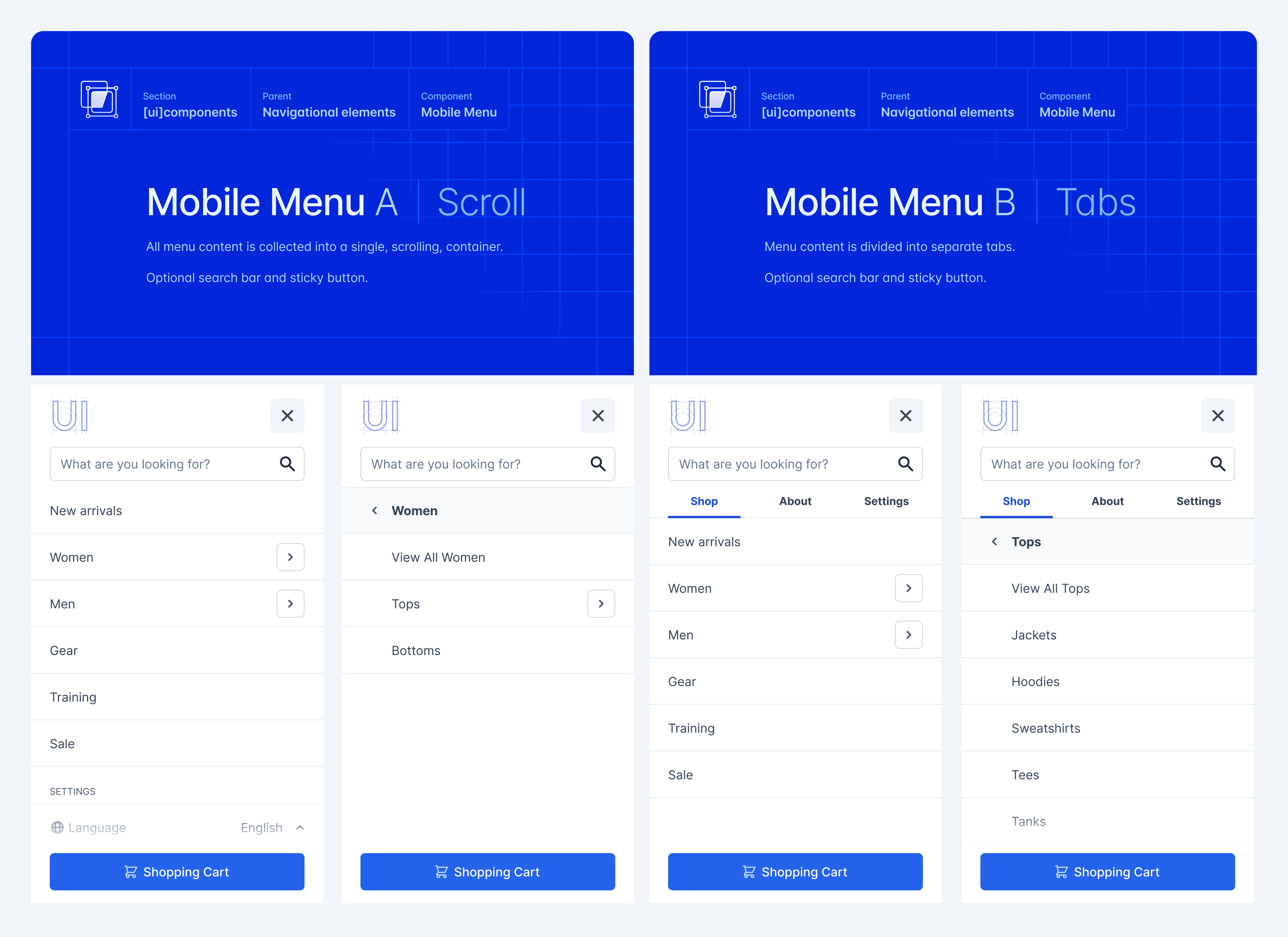
Mobile Menu Updates

One of the standout features of Hyvä 2.5 is the fully integrated mobile menu components, designed to enhance navigation and improve the user experience right out of the box. Instead of manually creating and testing mobile navigation flows in Figma, designers and store owners can now leverage two ready-made menu options built directly into Hyvä’s theme.
Mobile Menu A (Scroll Menu) → All menu content is housed within a single scrolling container, providing a seamless experience for users navigating large menus. This option also includes an optional search bar and a sticky button for quick access to key actions like Shopping Cart or Contact.
Mobile Menu B (Tab Menu) → This menu divides content into three tabs, offering a structured approach for multi-category navigation. Ideal for brands with additional storytelling elements or complex category structures. Like A, it also features an optional search bar and a sticky CTA button for essential actions.
These menu updates make it easier than ever to align site navigation with a brand’s structure and UX needs, giving teams a solid foundation to visualise and refine their store’s navigation without the need for extensive customisation
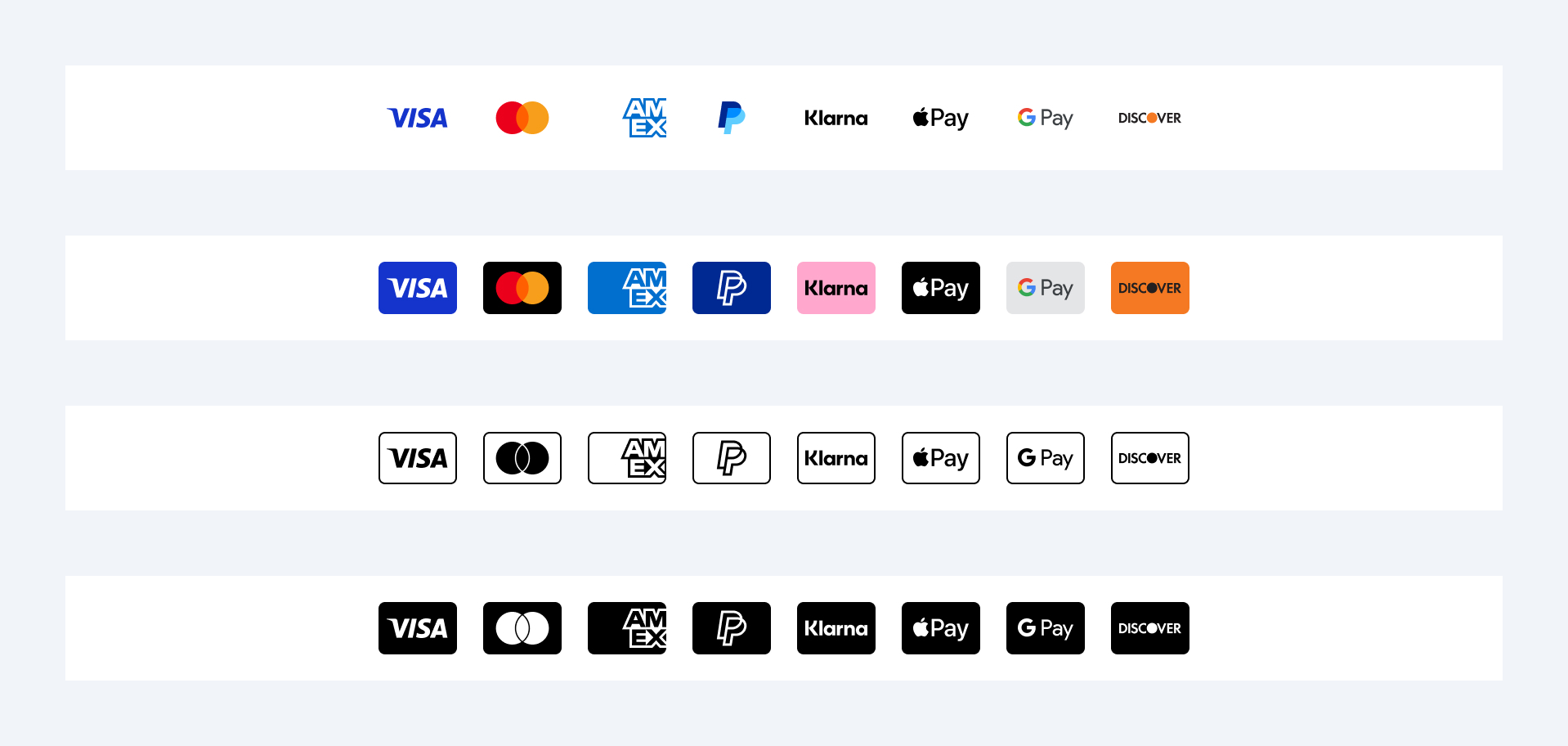
A Valuable New Addition - Figma Companions

Another valuable new addition is Figma Companions, a growing series of design resources that will continue expanding (I'm assuming it will grow!), making life easier for designers and developers. The first release, available in the Figma community, includes Hyvä UI Payment Methods, offering a curated collection of 120+ major card logos in five consistent styles: light, dark, clean, outline, and mono.
These resources reduce repetitive design tasks, ensure brand consistency and keep essential UI elements, like payment icons, up to date and easy to implement.
Since these are already integrated within Hyvä's UI documentation, you only need to download the file and add it as a library in Figma.
Where Magento’s Default UI Falls Short
Magento’s default Luma theme had several design limitations that often made customisation harder than it should be. The rigid layouts of PDPs, PLPs, and the mini cart usually required extensive workarounds. Typography and spacing lacked consistency leading to additional UI refinements, and the checkout and account pages felt cluttered and unintuitive. Additionally, Luma’s framework had performance limitations, making sites slower and more difficult to optimise.
Instead of spending time fixing outdated UI elements, Hyvä’s modern design system lets teams focus on brand aesthetics, UX optimisations, and new feature development rather than patching core functionality.
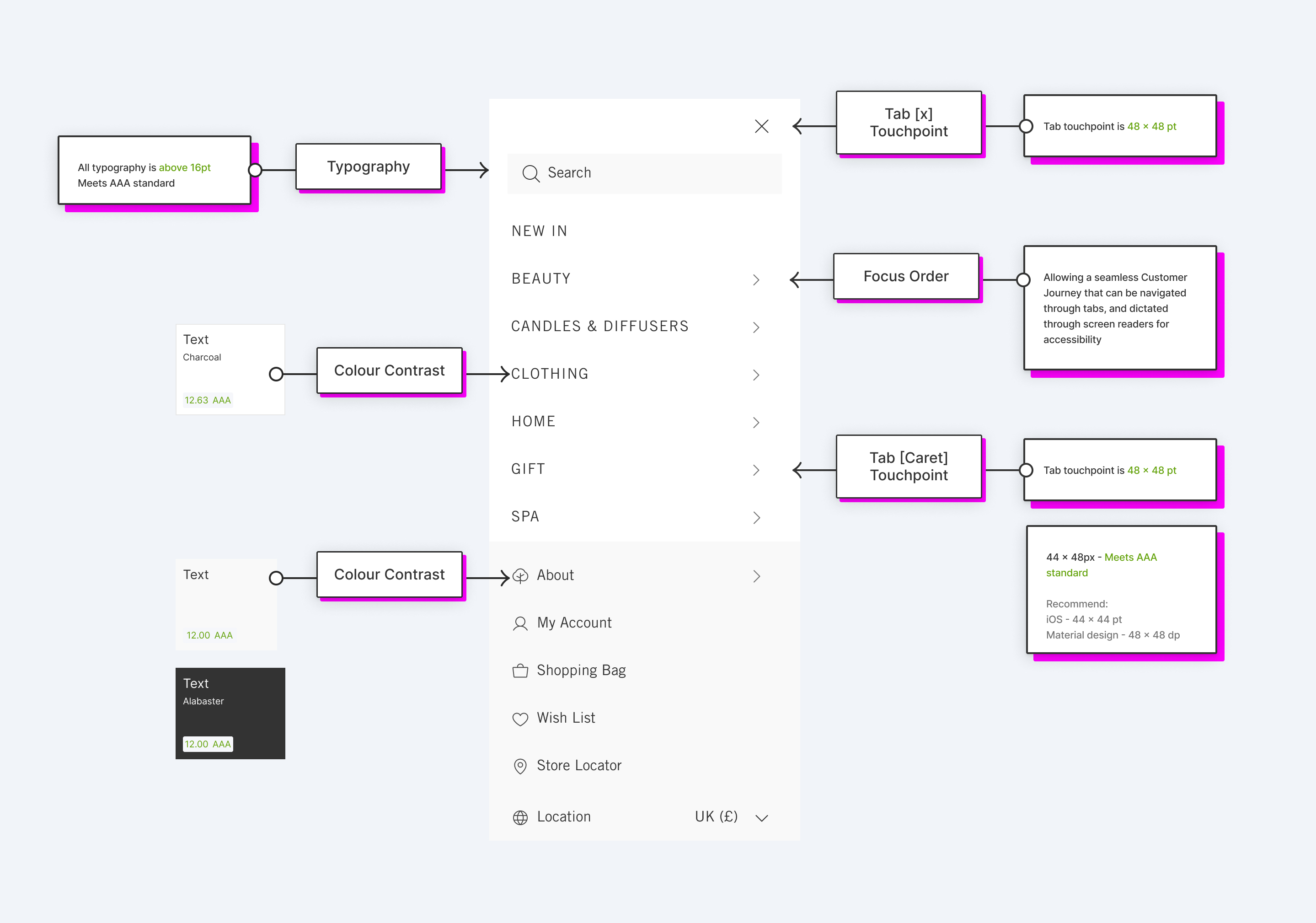
How Hyvä UI in Figma Makes Client Sign-Off Easier
With the Hyvä UI Figma file, we’ve found that it’s much easier for clients to see feature options and make decisions early.
A common challenge in eCommerce projects is ensuring clients can confidently approve designs before development begins. Before the Hyvä theme, we had to build our UI kits from scratch while keeping them close to Magento’s default theme to avoid excessive costs for basic customisations. The Hyvä UI Kit solves this problem by enabling:
Pre-Built Component Showcase
Clients can see what is available as a base with Hyvä's out-of-the-box features, determine if just styling changes are enough for their needs, and decide where to spend more time making their site unique to their brand requirements. Typically, we focus on creating tailored designs in areas like navigation bars, homepage widgets, product cards, and PDP pages.
Live Collaboration in Figma
Clients can provide feedback directly on the artboard using Figma notes, making knowledge transfers, iteration, and approval much quicker.
Shareable Artboards & Prototypes
Easily share designs through Figma with wider teams and stakeholders, improving transparency in the design process and collective decision-making.
Interactive Prototype Viewing
Clients get a real-time experience of how their store will function before development begins.
Seamless Developer Handoff

We mark up out-of-the-box Hyvä components using Figma’s Design Handoff tools and annotations, ensuring that developers get precisely what they need without confusion.
With Hyvä UI, designers have a solid starting point. You can use the pre-set Tailwind styles from the kit or apply the client’s brand styles directly to existing components to align with their style guide, aesthetic, and unique design requirements. Combining both approaches allows for a design foundation that maintains brand consistency while optimising speed and functionality.
Get the Figma Hyvä UI V2.5.0 Pre-built Library
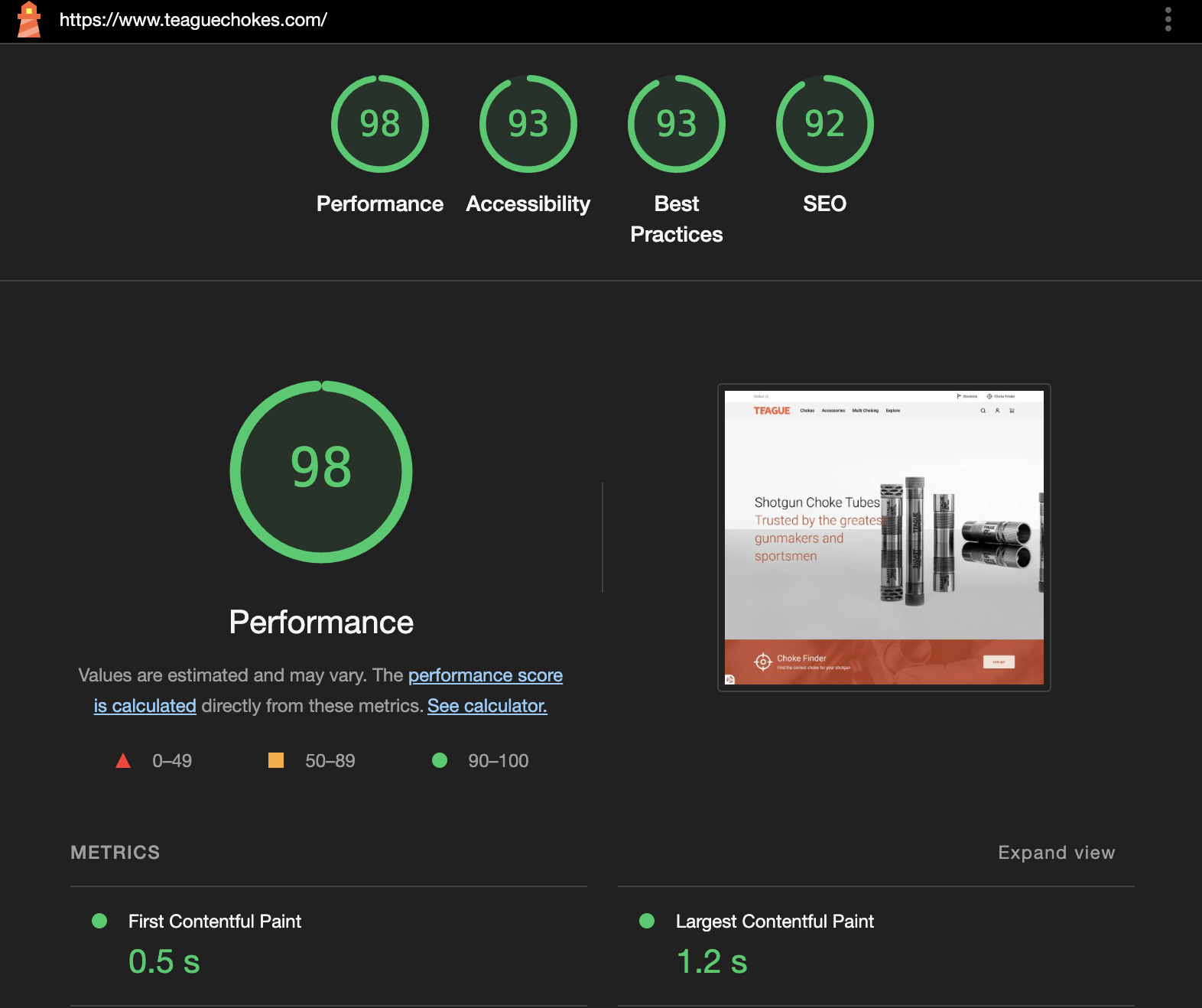
A Faster, More Efficient Magento UX
Speed matters. In eCommerce, every second counts. Slow pages mean lost customers, lower conversion rates, and frustrated users. Hyvä gets this. It strips away the excess, keeping only what’s essential for a faster, seamless experience.
What does this mean?
- Instant page loads with fewer dependencies, leading to improved Core Web Vitals scores.
- Lean, high-performance UI components built for speed
- No excess code as Hyvä only loads the styles and scripts needed
- Goodbye JavaScript bloat as Hyvä reduces reliance on heavy scripts, keeping customer interactions smooth.

According to industry studies, a one-second delay in page load time can reduce conversions by up to 7% (Source)
Final Thoughts: The Future of Magento UX
Hyvä Themes, the Hyvä UI Kit, and its new companion libraries eliminate many of Magento’s outdated front-end inefficiencies, giving designers and developers the tools they need to create faster, better, and more user-friendly storefronts. Using Hyvä UI, brands can future-proof their stores with a flexible, scalable design and development foundation that's easy to update and aligns seamlessly with their style guide, aesthetic, and growth strategy.
But this is still just the beginning. There is still so much potential for Hyvä, and it will keep evolving, adding new features and variations that rival Shopify’s out-of-the-box storefront experience while maintaining the flexibility and integration capabilities that make Magento the most powerful eCommerce platform.
We’re looking forward to what’s next for Hyvä and can’t wait to share two big projects we are working on in the luxury D2C market which show just how far you can take Hyvä UI while maintaining a high-end brand aesthetic. Watch this space!
Looking for support with your Hyvä design and build?
Kathryn Coulter-Patel
Creative Director
Kathryn is our Creative Director who has worked in eCommerce Design with Develo since 2010. Kathryn’s favourite design aspects are UX and UI, blending client visions with her expertise to engage customers and drive growth.
Develo is a leading Magento agency and eCommerce web development company based in Birmingham, in the UK, serving clients globally since 2010. Our Blog covers topics around the array of services our certified Magento Developers offer, including Hyvä themes development, Adobe Commerce, Magento Punchout catalogues, ERP integrations and much more. To speak to a friendly member of the team about your next project, contact us here.


