November 26, 2021
So, what’s the difference between them?
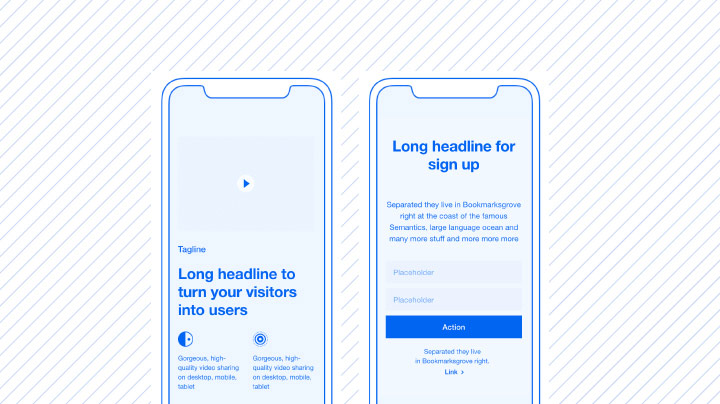
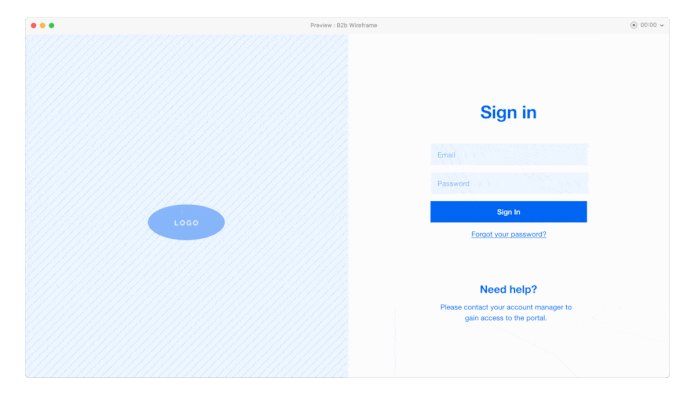
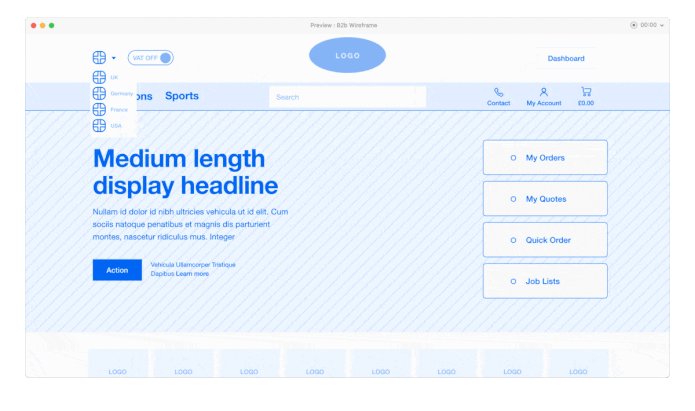
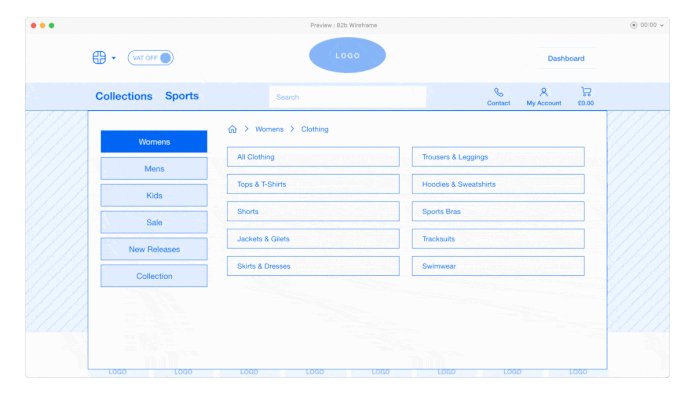
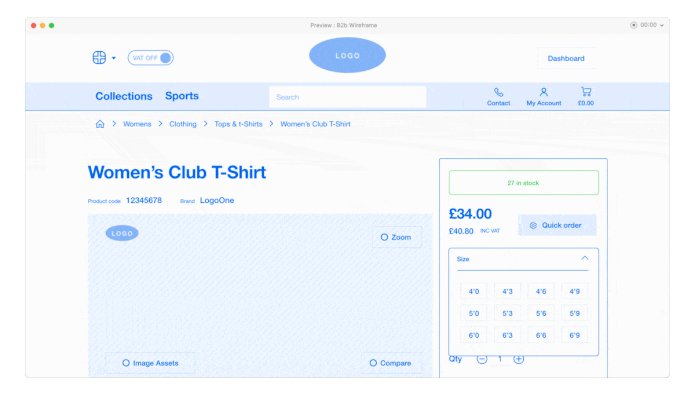
They both play such an important part in the design process, but their roles are distinctly different. A wireframe is a low-fidelity mockup that gives an outline of the structure and layout of your digital product. It shows the overall direction of the user interface and presents the information that will be displayed.

These could be as simple as line sketches with pen and paper to more interactive digital versions like we use at Develo. It’s about how we can communicate the structure of the individual pages and how those pages can connect, how the user can flow - without the distraction of the look and feel.
Prototypes are often the next step in the design process. They are a high-fidelity, visual representation of your final product. Prototypes can include imagery, real content, animations, interactions and transitions to transform your static designs into clickable digital prototypes to give you a real feel of the end product and test the user experience.
Real-time collaboration
There are loads of design and collaboration tools out there, and after using Sketch and InVision for years, we have recently settled on Adobe XD for its all-in-one design, prototype and share features. It’s part of the very familiar Adobe suite and has some really neat built-in interactions and transitions helping us to make our prototypes, as close as we can to the real thing.
The share functionality is perfect for collaborating with stakeholders, developers, and fine-tuning the user journey and managing feedback requests quickly.
We find putting the time and effort in these inception stages can really iron out any creases early and translate into savings in the development stages.
Last updated: April 15, 2024