October 17, 2023
When it comes to Black Friday, success hinges on more than just the deals you offer. It's about how well you present those deals and how seamlessly your website guides shoppers toward their desired purchases.
In this article, we delve into 7 tips for optimising User Experience (UX) and User Interface (UI) for Black Friday. Discover why streamlining your website is the key to turning eager shoppers into satisfied customers, all while boosting your conversions and making Black Friday a memorable experience for all.
“Black Friday isn't just a rush—it's an opportunity. It's about crafting an experience that's memorable, easy, and engaging. Conversions are won through the detail.”
- Kathryn, Creative Director
As a Creative Director, here's my advice:
Bold & Clear Call-to-Actions:

Enhance your call-to-action buttons. Use colour and positioning to highlight the actions you want shoppers to take. Consider a different colour and button size to emphasise your Black Friday CTAs.
Highlight Top Deals:

Make your top deals impossible to miss. Use banners, sliders, or dedicated product/category widgets to grab visitors' attention immediately with clear messaging and visible call-to-action.
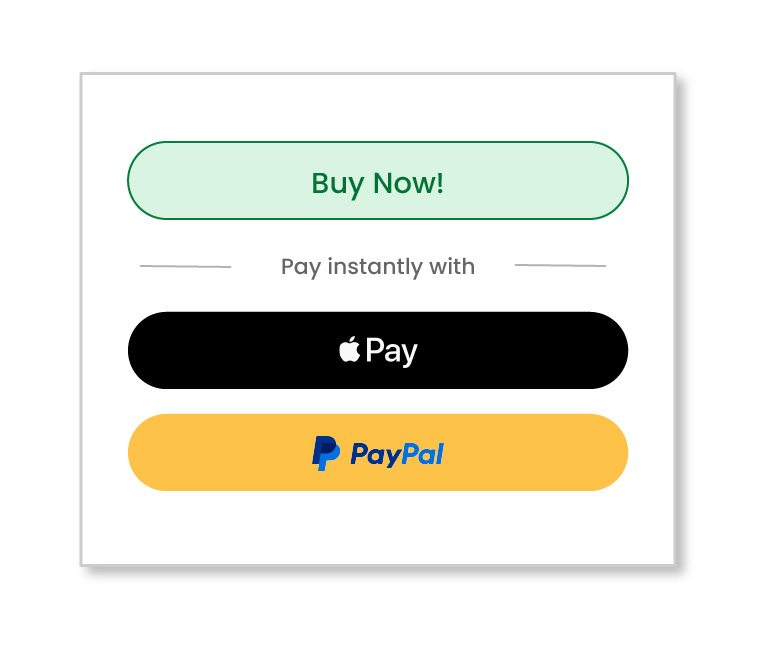
Effortless Checkout:

Simplify the checkout process. Allow guest checkout and include popular instant-pay options like PayPal, Apple Pay & Google Pay on product pages, mini baskets and checkout stages to cater to impulse buyers and minimise drop-offs.
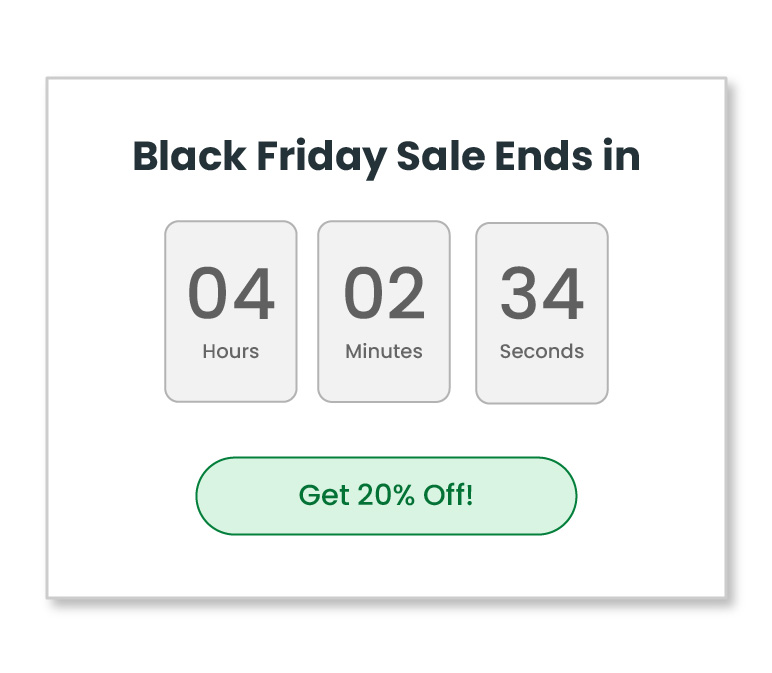
Create Urgency:

Speed up buying decisions with dynamic countdown timers and social proof notifications. Highlight how many visitors view or purchase a product in real time (FOMO pop-ups).
Build Trust:

Build rapport by highlighting user reviews star ratings, and showcasing user-generated content such as images, videos, and social content.
Be Transparent:

Highlight your product pages' return policies, shipping details, and stock availability. Informed customers feel more confident completing their purchase.
Seamless Browsing:
Ensure a consistent shopping experience across all devices. Regularly review your analytics to identify the top 10 most used browsers and optimise your site accordingly.
So, as you gear up for Black Friday, remember that the magic happens when you combine great deals with a great user experience. Continue to fine-tune your website, monitor analytics, and adapt to your customers' requirements.
Last updated: April 15, 2024