In order to make any changes within a Vue Storefront project it is advised that you create your own theme.
You are able to copy the default theme and inherit the existing styles or copy a blank theme in which you have to create all styles from scratch. For the purposes of this we will copy the default theme.
To start working on your own project its important to create a new theme to avoid future updates overriding any of your changes and your custom code being lost.
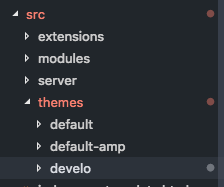
Start by copying the src/themes/default folder within the same directory and rename it to the name of your custom theme. For this example we will call our theme ‘develo’.

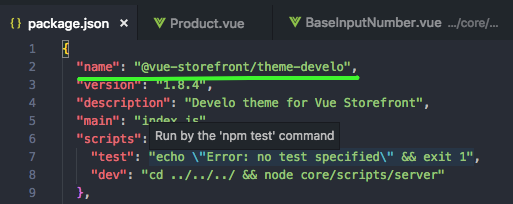
Having created our overriding theme, we now need to tell Vue Storefront this is the theme we wish to use. To do this, open the package.json file within our theme and update the “name”, in this case from “@vue-storefront/theme-default” to “@vue-storefront/theme-develo”.

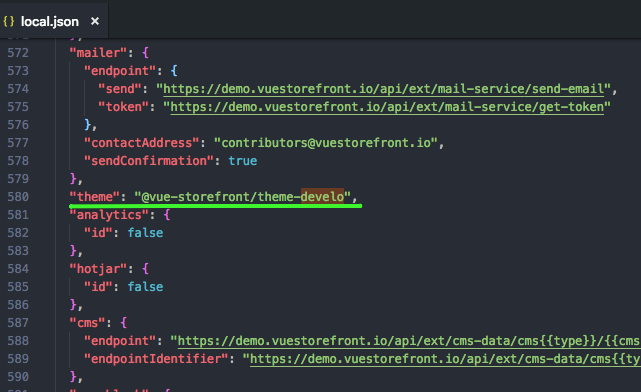
This name can now be updated in the config/local,json file by updating the “theme” value to your theme name. Note: if you don’t have a local.json file, simply copy the config/default.json file and rename it.

With this all in place, simply run yarn install and your new theme will be all set up and ready to go!
To find out how to integrate an existing Vue component into your Vue Storefront project check out this article.