October 25, 2023
If your Magento 2 store is using Hyvä Themes, you'll be pleased to know that you can now have more control over your mini cart display. Starting from Hyvä 1.3.0, you can open and close the mini cart on demand using a simple line of JavaScript.

Opening the Mini cart
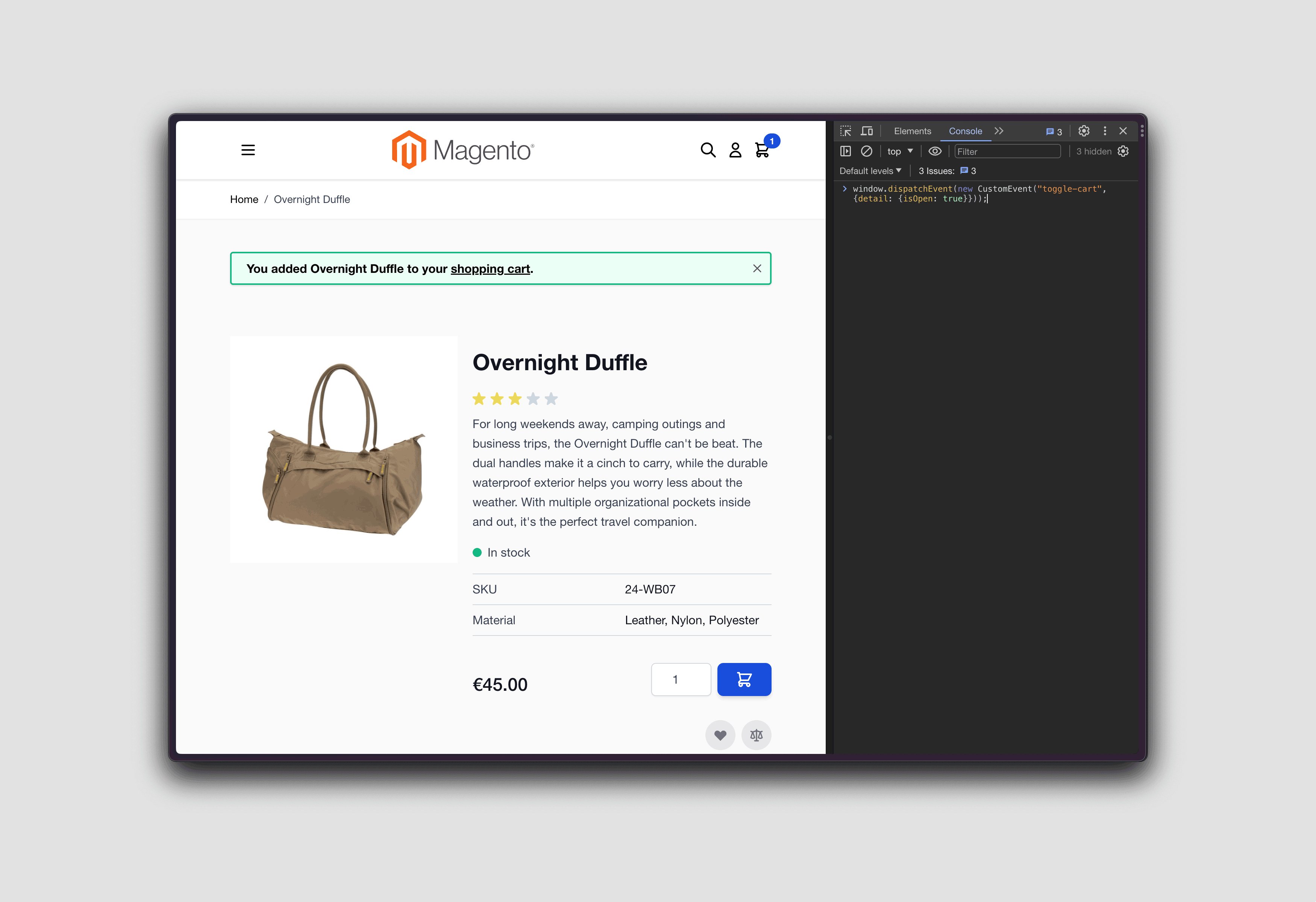
To open the mini cart, you can use the following code:
window.dispatchEvent(new CustomEvent("toggle-cart", {detail: {isOpen: true}}));
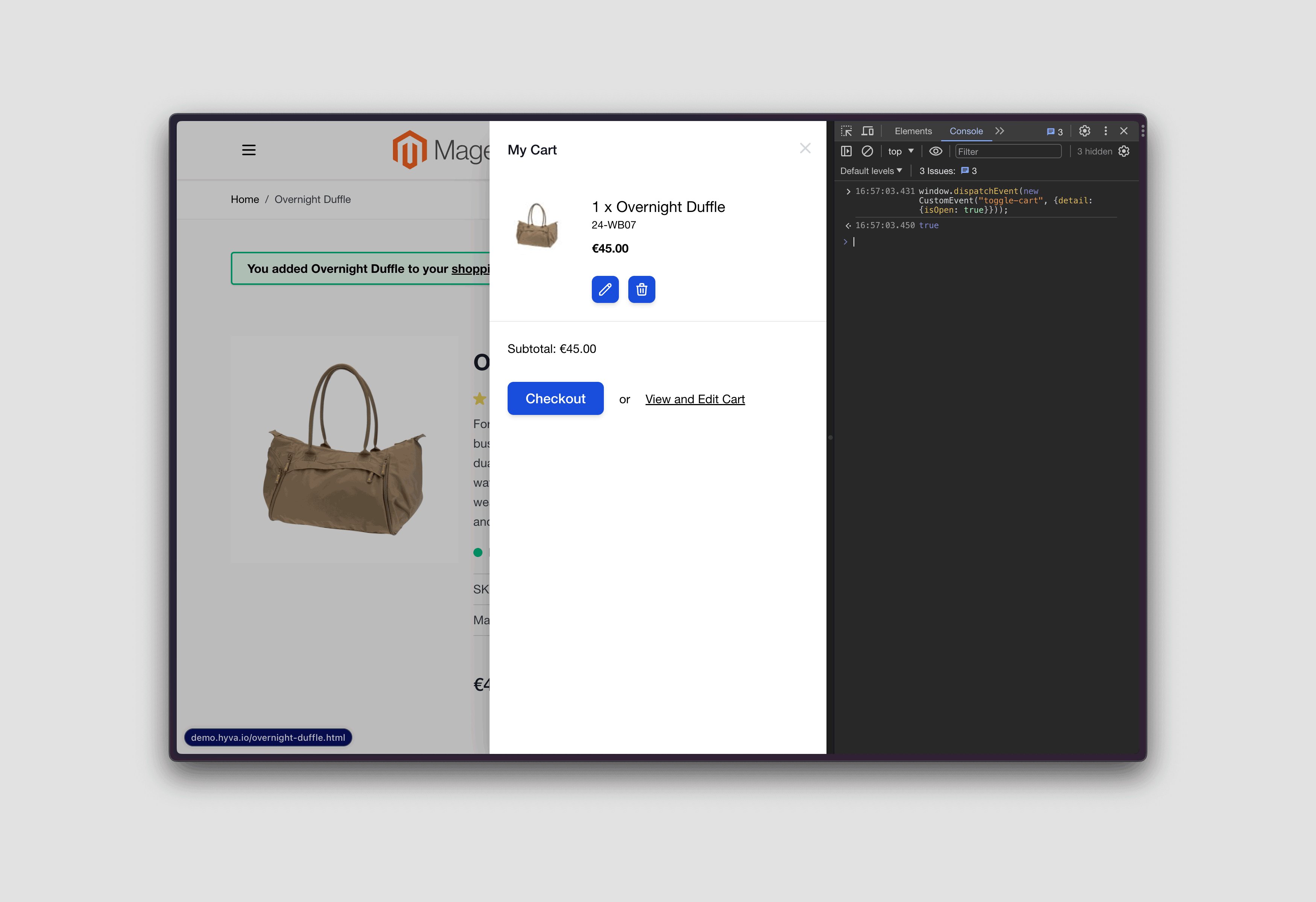
This will tell the mini cart to show and is handy if you want to call it programmatically after the customer has performed an action, such as after adding to the cart or clicking a button.
Closing the Minicart
When you want to close the mini cart, you can use a similar code snippet:
window.dispatchEvent(new CustomEvent("toggle-cart", {detail: {isOpen: false}}));
For Hyvä Themes below, version 1.3.0
If you're using a version of Hyvä Themes that's older than 1.3.0, you can still open the mini cart on demand. However, closing it using the `isOpen: false` parameter is unavailable.
To open the mini cart on these earlier versions, you can do it this way:
window.dispatchEvent(new CustomEvent("toggle-cart"));You’ll see that whether your Hyvä version is above or below 1.3.0, you’ll still be able to open the mini cart on demand whenever you need to in JS, another helpful feature from Hyvä.
You can try these snippets on the Hyvä Demo site. Remember to add a product to the cart first, though!
Last updated: May 14, 2024






