June 22, 2023
As an eCommerce site owner, enhancing your website's performance, SEO, and accessibility is crucial.
To kickstart your website's roadmap, Google Lighthouse is a free invaluable tool that provides you with guidance and insights on improving various aspects of your website.
Why should eCommerce merchants use Google Lighthouse?
In a fiercely competitive eCommerce landscape, a fast and high-performing website is pivotal to success. It not only boosts user engagement but also enhances search engine rankings and drives higher conversion rates.
With users having numerous options and limited attention spans, the performance of a website can determine the fate of a business. As a result, eCommerce website owners must prioritise site performance and optimisation to deliver a seamless user experience. We suggest these 3 achievable tips merchants should consider in 2023 as a great starting point.
What is Google Lighthouse?
Google Lighthouse is an open-source tool, it generates reports for desktop and mobile web pages to ensure optimal performance.
The report identifies metrics for 4 main areas: your web vitals and PWA if necessary, each category is out of 100.
How to use Google Lighthouse on Chrome
Here are the easy steps to getting your metrics:
1. To access Google Lighthouse, you must be in Incognito on the webpage you'd like to audit
2. Open DevTools by pressing ctrl + shift + C or by right-clicking on the page and clicking "inspect"
3. Lighthouse should be displayed at the top of the DevTools window
4. Now you can then select the device you'd like analysed and which category you want a report on.

Site Improvements:
Your report will give you areas for improvement to increase performance and page speed and be compliant with best practices and SEO.
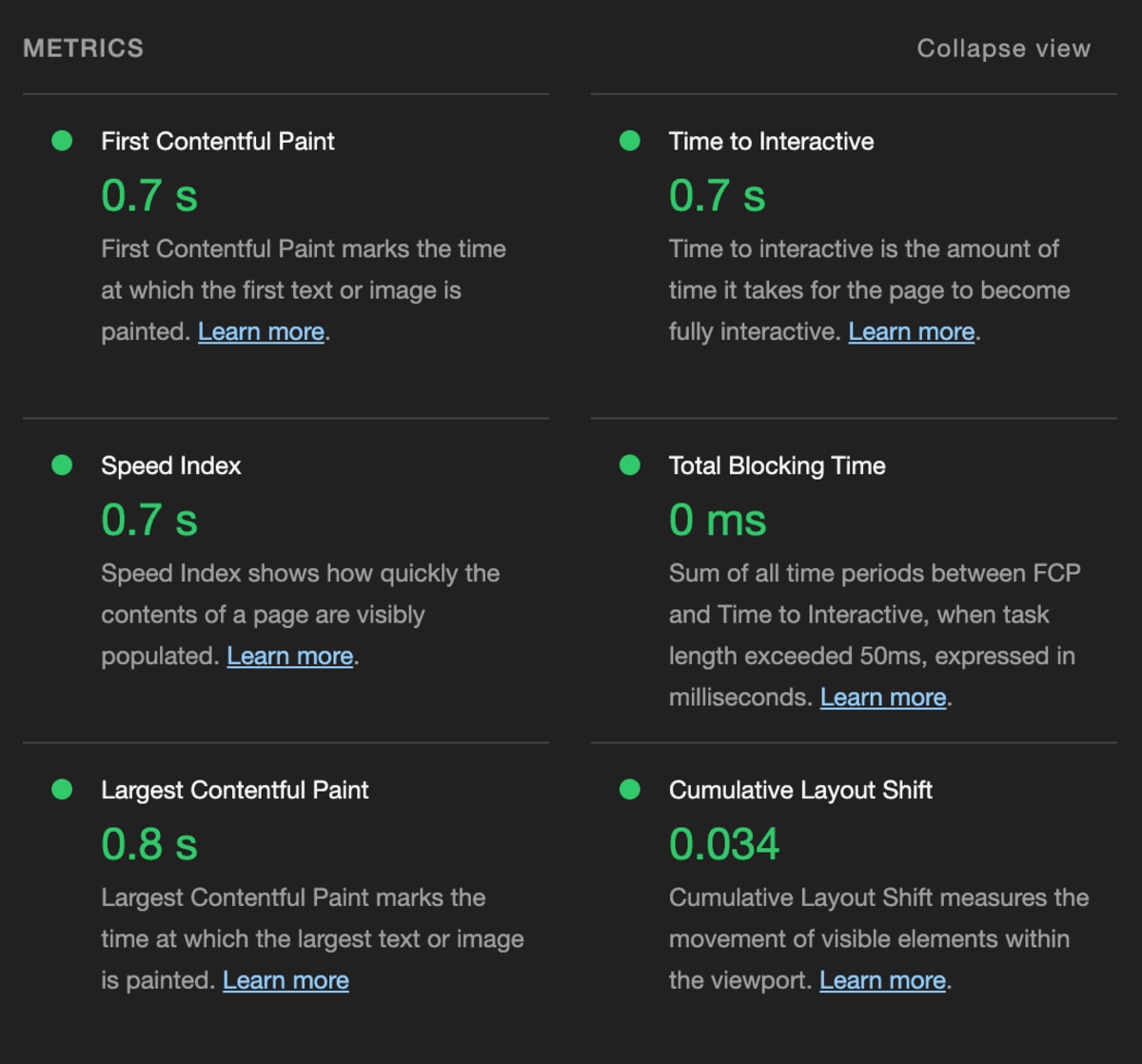
The metrics will display how the duration of seconds for various performances on your site.
Along with a broad list of opportunities that would help tackle the issues on your site.

Considerations
Although Google Lighthouse is a great starting point on where basic improvements can be made, understanding the report and actioning these can be another dilemma.
You need to bear in mind a few things when actioning the implementations to achieve 100/100 web vitals. Every page shows different results which can also change depending on your device, i.e. is your site optimised for mobile?
Your score can be affected by a number of things:
- Your desktop
- Device
- Internet connection
- Installed browser extensions
- Running results on Incognito
- Your scores can change over time, so keep an eye on your metrics when you make updates to your site
Your site may have high-quality images or videos, however, these tend to slow down site speed. Considerations will need to be made on the importance of the site performance over features that may attract your customers, and therefore affect the user experience or conversions.
As an experienced web development team, we can help implement the changes, and suggest UI and UX improvements which Google Lighthouse can't.
We understand the context of the reports and how to introduce the changes without any negative impact on your site. We can also advise on UX and UI improvements, which Google Lighthouse can not.
Last updated: April 15, 2024






