January 15, 2024
The Strings Club is known for offering music-inspired after-school clubs and holiday camps for children. They are rapidly expanding their events across the UK and aim to simplify the process of parents searching for local camps.
Straight away, we determined that by Integrating geolocation, we could improve the website's marketing potential and user experience through streamlined navigation.
We had to follow the below requirements as part of the brief:
- Allow visitors to find the nearest Venue (CMS Content Item)
- Show closest result(s) to users postcode or location
- Low cost / free
- Low maintenance
- Ideally show the distance and duration of each result
The Result

After investigating potential solutions, I used the following tools to achieve the end result.
Napkin.io
This a brilliant tool to quickly set up cloud functions. In particular, we use this as a reverse proxy when the end user requests the location list from our client's Webflow CMS API.
You can find more information about this here
Google's Distance Matrix API
We can provide a location list (sourced from web flow) + destination (end user location) and we can get results with the distances from each. You can find more information about this here
Below is the process and logic flow for getting this all to work together in harmony, to follow The String Club’s original requirement:
- Get location list from client’s webflow CMS API
- On user interaction, make a request to distance API a list of the locations + destination combination.
- Sort / Format results to "closest" and based on feet/meters.
- Display the results to the user
Let’s go through each step in more detail…
Get location list from Webflow CMS API
To do this we are using Napkin to act as a reverse proxy to hide the main request to the CMS API and then it will return the location response it gets back to the end user's original browser request without exposing any private data. (Keys / CMS Collection IDs).
We can access this using a fetch request to our Napkin cloud function URL
Once we have this location list, we use a map to construct a new array list with only what we need.
Note that here the distance, duration and error properties are placeholders that will be filled in once we have the results for them from the distance API.
Request to the distance matrix API
In preparation for the request to Google we first chunk the location list into 25 a piece; this is to satisfy Google’s 25 maximum origin destination limit.
Google expects you to send them a list of origin locations and destination locations (each a maximum of 25 respectively).
Now we have a list of results that show the distance for each location compared to our origin point (end users postcode / location) - Example below.
We can then assign these to the relevant location list items and also update the relevant placeholders mentioned before.
However, we wanted to sort these results based on the closest location, so the below is doing a few things:
Note results that contained “mi” had this text stripped previously.
- Any results that contain “ft” in the result will have this text removed
- It will be converted to Miles equivalent
- Results will be sorted
- Any result that is less than 1 mile we know is feet (Due to google not returning any results in feet that are more than 50 feet, but instead returns it in miles - and 50 feet is less than 1 mile so we use this in our calc conversion) and can add in our own type text after for each. (# Feet or # Miles)
This is more of a symptom of how I used the data, but it works well enough. - Lastly, we just only show the top 3 results (closest)
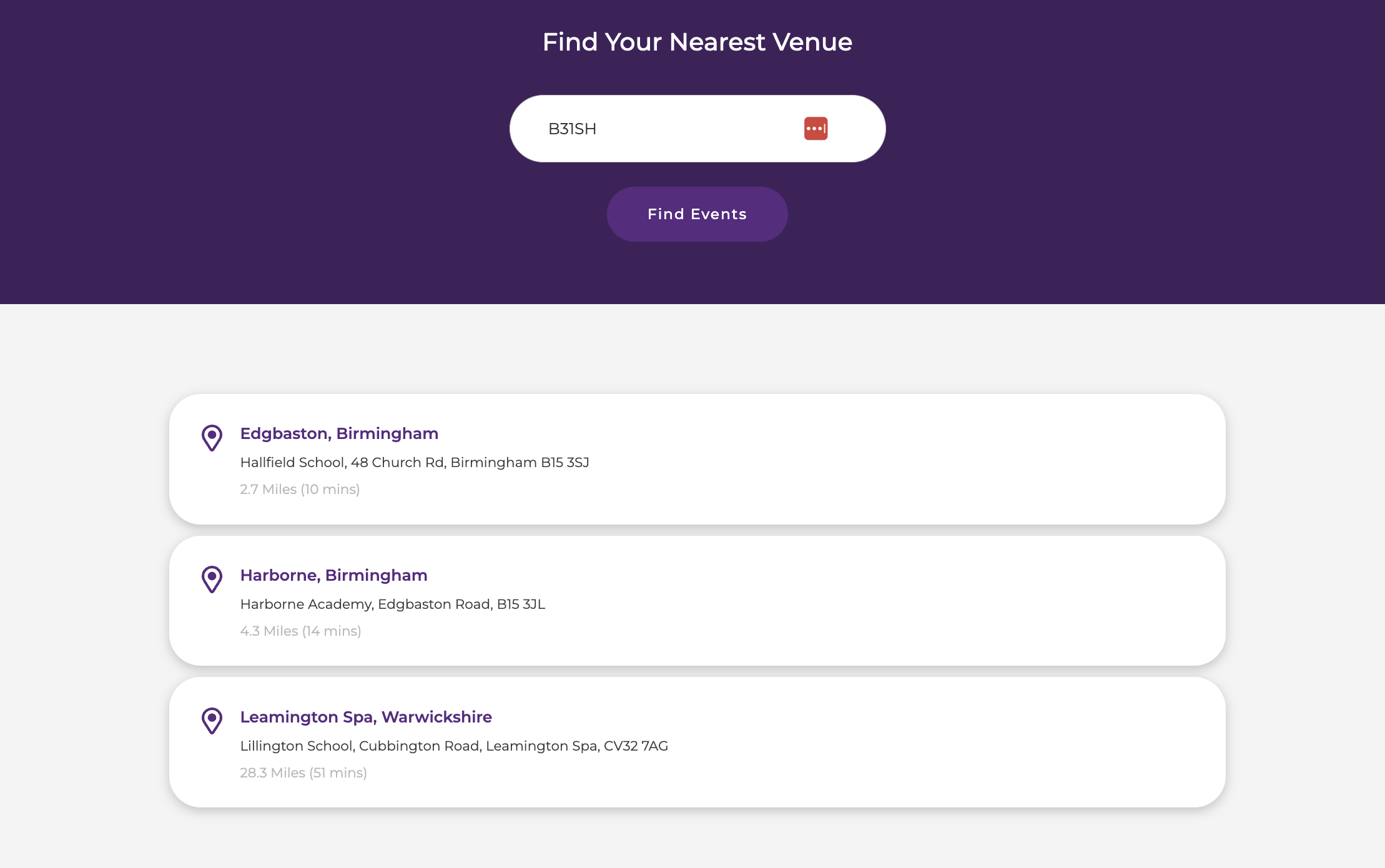
Display the results to the user
Here I am just looping over our results and constructing new elements for each and assigning any relevant properties into the DOM - Such as destination names / durations etc.
Note that this is just more of an example due to time constraints - However I would urge you to consider making use of document fragments, especially when dealing with large node lists.
Last updated: December 15, 2025