This article will show how you can integrate existing Vue components into your Vue Storefront project. For this example the component we will be adding will be an alternative quantity input.
Note: This assumes you have created a new theme within your project. If you’re unfamiliar with how to do this check out this article or see the Vue Storefront docs.
In order to include a new component scoped to your own theme, in your terminal cd to your theme directory and run npm install vue-numeric-input --save. There should now be a node_modules folder containing the npm package for our component.
For our use-case, we are looking to override all occurrences of the numeric input, therefore the file we are looking to override within our theme will be src/themes/{ yourtheme}/components/core/blocks/Form/BaseInputNumber.vue
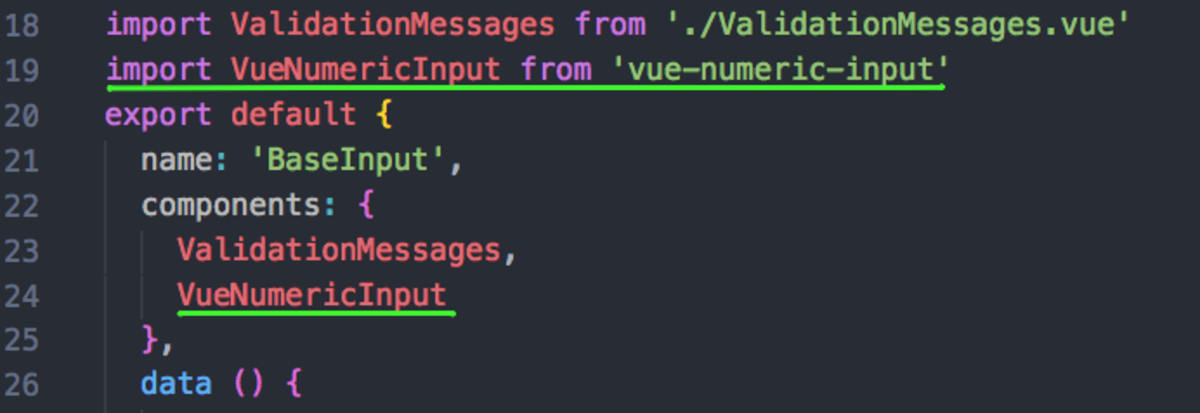
Firstly, we need to import our new component and register it. To do this we need to add the following two lines:

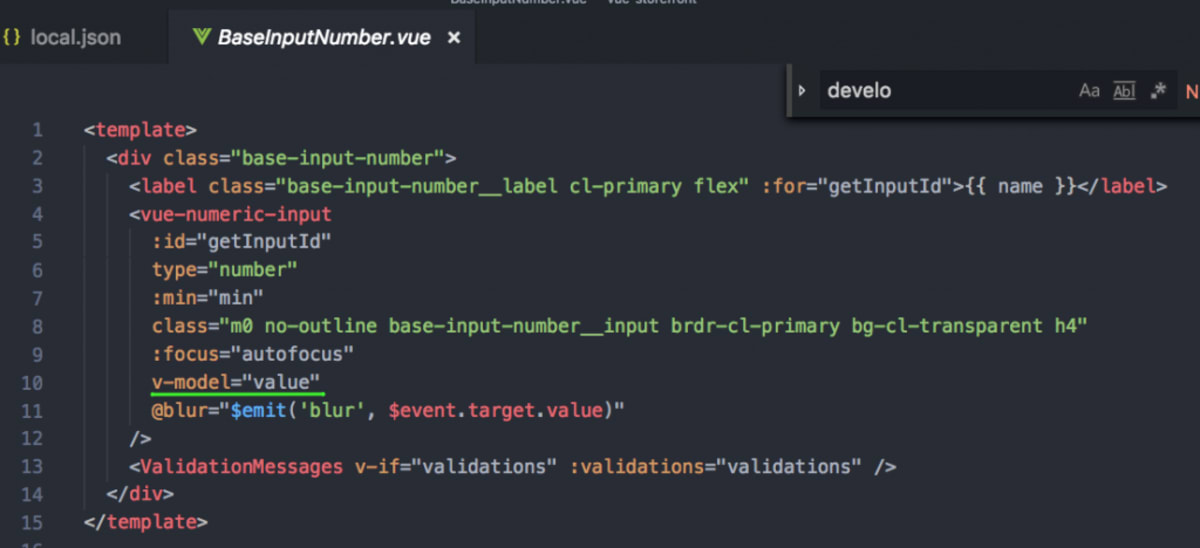
With our new component available, we can now use this in our template. We can update the existing input element to be a
In the original component, Vue Storefront looks for input events to be emitted directly from the input itself. Our newly added component contains other markup and therefore in order for this to work correctly we need to manually emit these events in order for them to be picked up. To do this, we can simply use v-model to bind the quantity value to our new component and add a watcher for changes to the input value to emit an input event with its value.


Your component should now be working.